クロスサイトスクリプティング(XSS)とは? Webアプリにおける対策方法について
クロスサイトスクリプティング(Cross Site Scripting)は、ユーザーの入力内容によって表示が動的に変わる Web ページにおいて、悪意のあるスクリプトが Web サイトに入り込んでしまう脆弱性です。XSS と略され、この脆弱性を用いた攻撃手法を XSS 攻撃と呼びます。
本記事では、このクロスサイトスクリプティングの概要と、攻撃の種類、被害の発生状況、Web アプリケーションにおける対策方法について解説していきます。
クロスサイトスクリプティングとはなにか
クロスサイトスクリプティングは、その名の通り対象となる Web サイトの範囲を超えて、外部から任意のコードを埋め込んで実行できるコードインジェクション攻撃です。
Web アプリケーション内部において、ユーザーが入力したデータに対してバリデーションやエンコードを行わずに画面出力の処理を行っている箇所で発生します。攻撃に成功すると、影響は広範囲に及びます。

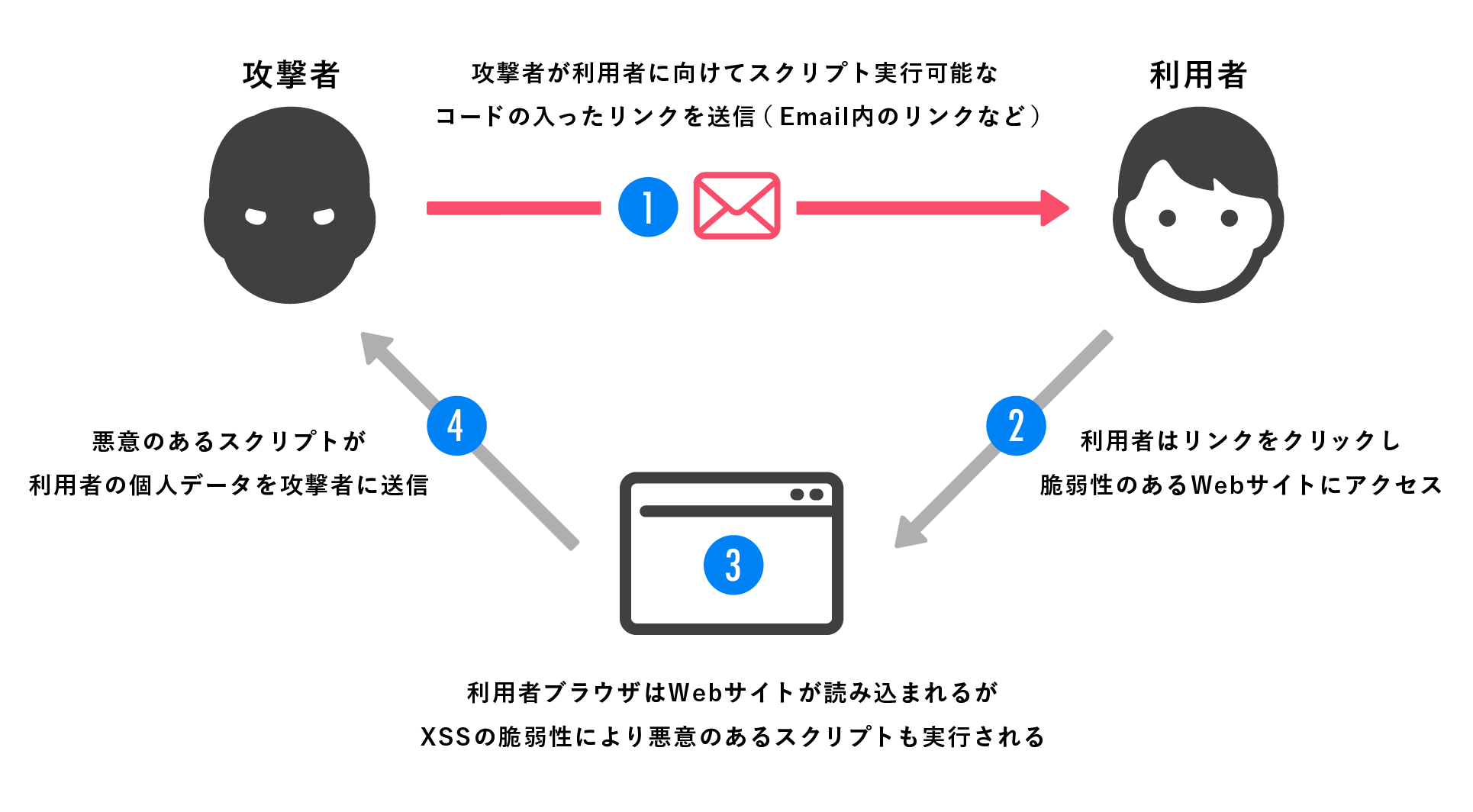
クロスサイトスクリプティング(XSS)攻撃の一例
クロスサイトスクリプティング攻撃から、どのような影響・被害が起きるのか
任意の JavaScript コードを実行できることから、JavaScript で操作できることはすべて実現できてしまい、サイトの利用者に対して悪い影響を及ぼします。
代表的な例を以下にご紹介します。
Cookieの情報を抜き取ることができてしまう
Cookie(Cookie)情報に含まれているセッション ID を抜き出すことで、利用者になりすますことができ、個人情報を取得できる可能性があります。これをセッションハイジャック攻撃と呼びます。
Webページの改ざん(HTMLの内容を書き換え)ができてしまう
ブラウザ上で動作するコード(JavaScript)を用いて、表示している Web ページの内容を改ざんできます。
改ざんの例として、ユーザーが入力するフォームの送信先を別の URL に書き換えることで、ユーザーが入力したフォームの内容(データ)を別のサイトに送信できてしまいます。
いわば罠を仕掛けるようなイメージです。
まったく別のサイトのコンテンツを埋め込み、本物のサイトを違和感のないデザインに仕立てることで、利用者を違和感なくフィッシングサイト(罠サイト、不正サイト)に誘導することが可能になります。
故意に通信を実行できる
ajax(非同期で通信できる技術)を用いて、内部ないし外部のサイトにデータの受け渡しができます。ユーザーが意図しない処理をユーザーに気付かれないように実行することが可能になります。
以上、代表的な 3 つをご紹介しましたが、この 3 つを組み合わせることでログインしているセッションを悪意ある攻撃者の手に渡すことができたり、ユーザーが入力したフォーム内容を攻撃者が関係するサーバーに送信できてしまうのです。
どのようなサイトが標的として狙われやすいのか
XSS 攻撃対象サイトの一例として、個人情報を扱う Web サービス・Web サイトは標的サイトとなりやすいといえます。
利用者の個人情報を欲している攻撃者としては、XSS 攻撃を起こしたい心理が働くからです。
標的サイトになりやすい一例としては EC サイトが挙げられます。
もし支払い・お届け先情報入力ページに XSS 脆弱性があったとしたら、個人情報やクレジットカード情報を抜き取り、別サイトに送信できてしまう可能性が出てきます。
他に攻撃対象となりやすいものとして、SNS 系の Web サービスも標的サイトになりやすいといえるでしょう。
また、昨今では WordPress 等のコンテンツ管理システム(CMS)で構築された Web サイトやフォームも多く見受けられます。
脆弱性が公表されている WordPress の本体バージョンおよびプラグインで Web サイトを稼働させている場合は、そのサイト自体が脆弱サイトといえることになります。
クロスサイトスクリプティングは多くの Web サイトで発生している
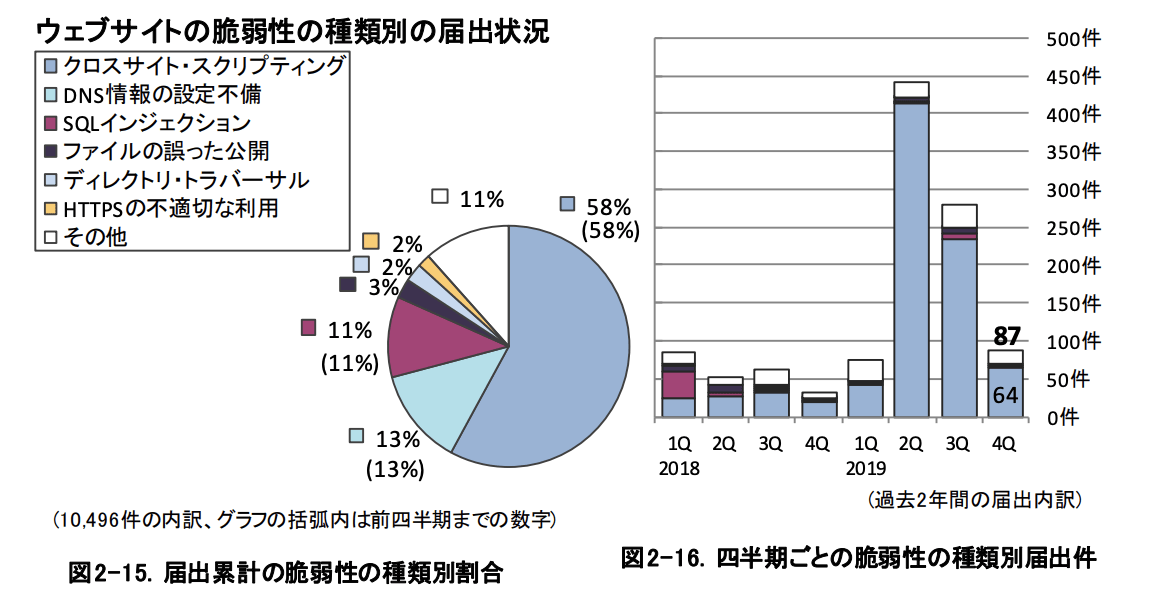
情報処理推進機構(IPA)が四半期ごとにとりまとめている「ソフトウェア等の脆弱性関連情報に関する届出状況」から2019 年第 4 四半期(10 月~12 月)の資料を見ていきましょう。
この資料では、ソフトウェア等の脆弱性に関する取扱状況から、脆弱性の種類別の内訳が公開されています。
内訳のうち「ウェブサイトの脆弱性の種類別の届け出状況(10,496 件)」において、Web サイトで最も多く発生している脆弱性が「クロスサイトスクリプティング」となっており、他の脆弱性よりも群を抜いて発生していることがわかります。
多くの企業の Web サイト・Web サービスで起きているといえるでしょう。

ウェブサイトの脆弱性の種類別の届出状況(IPA の資料より引用)
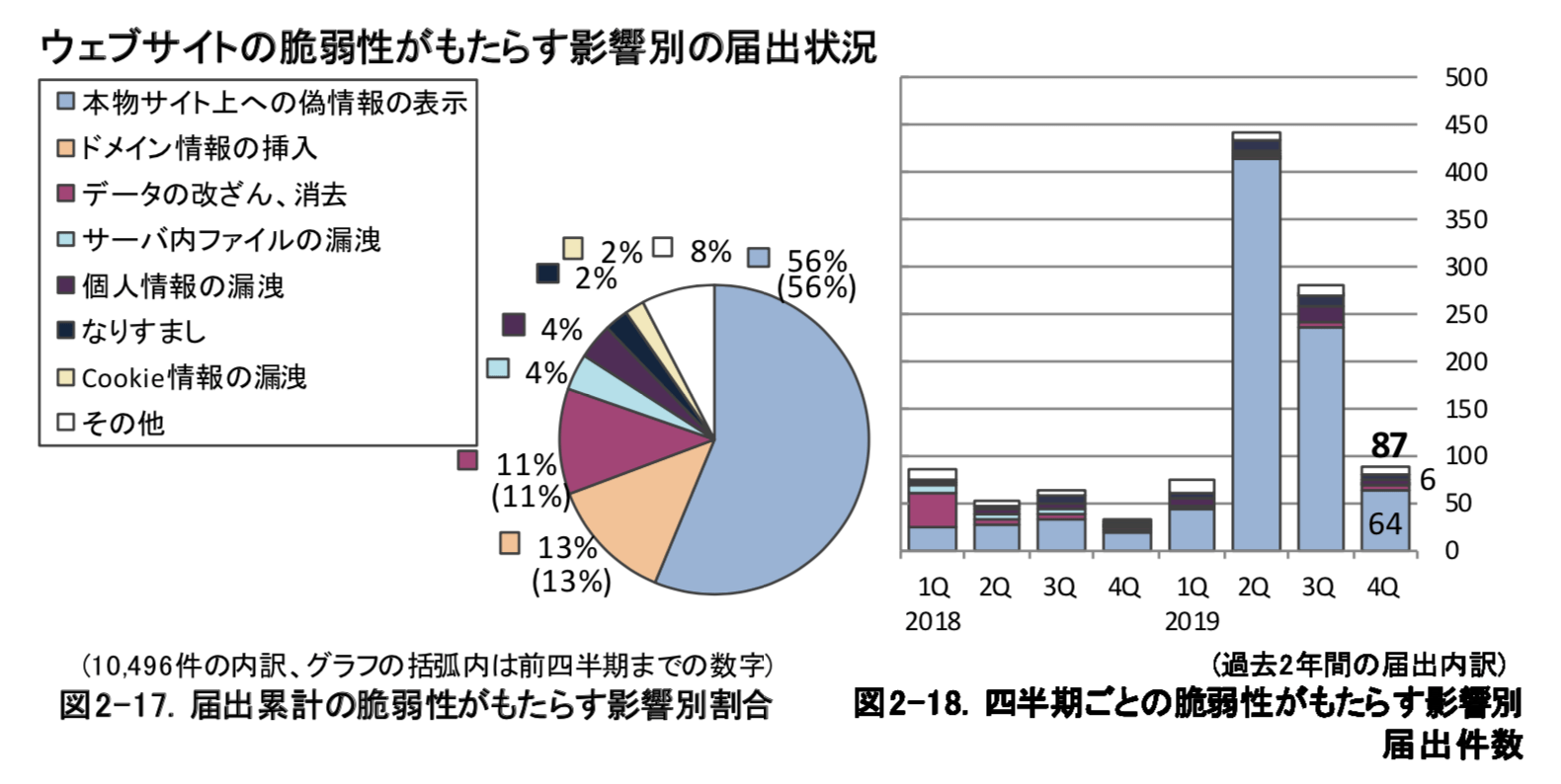
また続いて「ウェブサイトの脆弱性がもたらす影響別の届出状況」という資料においても「本物サイト上への偽情報の表示」が 56% と大きな割合を占めています。

ウェブサイトの脆弱性がもたらす影響別の届出状況(IPA の資料より引用)
「本物サイト上への偽情報の表示(56%)」「データの改ざん、消去(11%)」「サーバー内ファイルの漏洩(4%)」「個人情報の漏洩(4%)」「なりすまし(2%)」「Cookie 情報の漏洩(2%)」は、クロスサイトスクリプティングの脆弱性から発生するものです。
このように種類別割合・影響別の比率から見ても、クロスサイトスクリプティングは攻撃を受けやすく被害も出やすい、Web に携わる運営者・開発者が注意しなければいけない脆弱性なのです。
どうしてクロスサイトスクリプティングの脆弱性が発生するのか
クロスサイトスクリプティングは、なぜこれほどまで容易に発生しやすい脆弱性なのでしょうか。
それはユーザーが入力可能な部分(URL やフォームなど)の文字列を Web ページ内に表示する部分において、本来文字列として表示すべきところエスケープ処理が適切に行われていないことで、JavaScript の実行を許してしまうことに起因しています。
クロスサイトスクリプティングの種類
もう少しクロスサイトスクリプティングについて深堀りしていきましょう。
クロスサイトスクリプティングには、一般化された種類分けはありませんが、大きく分けると 2 種類(反射型、持続型)に分類されます。
反射型XSS(Non-Persistent XSS)
もっとも一般的な種類のクロスサイトスクリプティングです。
ユーザーが入力可能な部分(いわゆる URL であったり、フォームのリクエストボディ)に、スクリプトコードをテキストとして入力して送信します。
本来であればユーザーが入力したコンテンツを表示する際に、コンテンツのサニタイズ処理を施さずに表示処理を行ってしまうと、ブラウザ上でスクリプトコードが実行できてしまうものです。
DOM Based XSS
反射型 XSS のサブカテゴリーとして、DOM Based XSS というものが挙げられます。
昨今の Web アプリケーションでは、Web ページ全体を都度読み込むのではなく、ページの一部分を書き換えていく技術が用いられるようになってきました。
著名な SNS である Facebook や Twitter、Pinterest でも用いられており、インタラクティブな操作性・体験が提供されています。
この Web ページの一部分を書き換える際に、ユーザーがスクリプトコードを含んだコンテンツを画面上に表示したいところ、表示処理の不備からスクリプトコードが実行されてしまうものを DOM Based XSS と呼称しています。
反射型 XSS はサーバーサイド側のアプリケーションコードの実装不備で発生するものでしたが、DOM Based XSS はフロントエンド側のアプリケーションコードの実装不備で発生するものになります。
持続型XSS(Persistent XSS, Stored XSS)
攻撃者がスクリプトコードを含んだコンテンツをサーバーに送信した結果、アプリケーション側のデータベース等のストレージにコードが格納されてしまい、時間が経ってから不特定多数のユーザーに攻撃できてしまうものを「持続型」と呼称しています。
攻撃用コードが Web アプリケーション側に格納されてしまうことで、ユーザーがアクセスする度にコードが実行されるため、被害が拡大する傾向にあります。
多くのユーザーが日常的に使う個人情報が多く含まれる Web アプリケーション、たとえば Web メーラーや SNS で仕掛けられやすい傾向にあります。
どのようにしてクロスサイトスクリプティング対策を行えば良いのか
これほどまでに発生しやすいクロスサイトスクリプティングという脆弱性を防ぐために、Web サイト・Web アプリケーションのエンジニアや管理者はどのような対策をすれば良いでしょうか。
種類や攻撃手法を紹介しましたが、いずれも共通するのは「ユーザーが入力した文字列を表示処理する際の、不備・考慮漏れによって引き起こる脆弱性」であることです。
つまり、表示処理に関わる部分のコードを修正することが XSS 対策となります。
以下、大まかな XSS 対策、修正方針をご紹介します。
1. アプリケーションコードでエスケープ(サニタイズ、サニタイジング)処理を実施する
HTML コードを表示する際に、HTML の文法で特別な意味を持つ特殊記号 < > & ” ’ / があります。
いわゆるタグ(要素)や属性値としてブラウザが認識・解釈する記号です。
この文字を純粋に文字列としてページ上で表示するためには、以下のようにエスケープ(サニタイズ、サニタイジング)処理を行うことで、タグや属性値ではなくテキストとして Web ブラウザが認識します。
これにより、スクリプトコードが無害化され、Web ブラウザ上でコードが実行されることを回避できます。
対象となる文字 |
エスケープ処理後の文字 |
|---|---|
< |
< |
> |
> |
& |
& |
" |
" |
' |
' |
/ |
/ |
昨今の Web アプリケーションやライブラリでは、このエスケープ処理が自動的になされるケースが一般的ですが、ある一部分においては HTML を表示したいユースケースもあるかと思います。
この一部分のユースケースにおいて、ユーザーが入力可能な値が注入可能な実装になっていると、クロスサイトスクリプティングの脆弱性が発生します。
まずは HTML のマークアップとして正しい HTML が出力されるようにしましょう。
2. バリデーション処理を実施する
先ほどのエスケープ処理は画面の表示という、出力部分についての対策でした。
もう一方、ユーザーが入力できるデータ(入力値)についても制限を施すことも XSS 対策のひとつです。
主にフォームの各入力項目や、URL のパス/クエリパラメーターについてもバリデーションチェックを施し、入力値を制限するようにしましょう。
3. フレームワーク・ライブラリは最新版にアップデートする
上記 (1) (2) については、主に開発者が実装したアプリケーションコードにおける部分でしたが、同様にフレームワークやライブラリ内のコードについても、クロスサイトスクリプティングの脆弱性が含まれている可能性があり、適宜対策を実施する必要があります。
現在利用しているソフトウェアとそのバージョンは把握しておきましょう。
Web アプリケーションであれば、フレームワークおよびライブラリを、Web サイトでしたら利用しているコンテンツ管理システム(CMS)を最新バージョンを利用し続けられる保つようにしましょう。
以上、大きく 3 項目に分けて XSS の対策方法をご紹介しましたが、XSS の攻撃手法はたくさんあります。
OWASP より「Cross Site Scripting Prevention Cheat Sheet」が公開されていますので、XSS 対策やテストを実施する際には是非ご一読することをお勧めします。
さいごに
クロスサイトスクリプティングは Web 開発者のみならず、Web サイトの運営者も必ず注意を払うべき脆弱性であり、また適切な対策を行えば防ぐことができる脆弱性です。
正しい HTML 構文(マークアップ)が出力されることを意識することが、クロスサイトスクリプティング対策における意識付けであり、解消へ向けての第一歩となります。
稼働中の Web サイト・Web アプリケーションに対して、クロスサイトスクリプティング対策を実施するのは大変な労力がかかります。
また、脆弱性が見つかっても開発やビジネスの優先度から対策が後回しになったり、放置になるケースもあるのではないでしょうか。
ご利用のユーザーや顧客に被害が発生する前に、継続的にリソースを確保して対策を実施していきましょう。
一方で、新規開発時においては、クロスサイトスクリプティング対策を意識して実装を行うことで対処できるため、労力という点でははるかに簡単です。
リリース後に XSS 攻撃を受けて多くの被害者を出さないためにも、Web に携わるエンジニアとして、セキュア開発を意識しながら開発を進めていくことが大切です。
また Web サイト、Web サービスの運営を行う IT 管理者についても同様です。日ごろからセキュリティについて注視し、セキュリティ対策を強化するよう努めていきましょう。
最後になりますが、Web アプリケーションで用いられるフレームワーク・ライブラリに潜むクロスサイトスクリプティングの脆弱性については、yamory を用いることで検出が可能です。
ぜひ一度お試しいただければ幸いです。